Vue를 이용하는 방법으로는 CDN을 이용하여 스크립트를 불러오는 방법과
Node Package Manager, 노드 JS의 패키지 매니저를 이용해 인스톨하는 방법이 있다.
CDN을 통해 일일히 추가하기 보다는 Node Package Manager를 이용해서 추가하고 관리하는 방법이 더 편하다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
노드 JS 메인 페이지의 화면에 바로 다운로드가 있다.
좌측은 안정화된 버전이고 우측은 막 출시된 불안정한 버전이라고 한다.
좌측 X.X.X LTS 버튼을 눌러 설치 파일을 내려받아 실행하자.
약관 동의하고 Next를 누르다 보면 설치 파일 구성목록 중

npm package manager가 있다. 노드 JS를 설치하는 단 하나의 이유이다. 계속 Next를 눌러 설치하고
정상적으로 설치가 되었는지 콘솔을 열어 확인을 해보자

커맨드 경로 상관없이 node -v 라고 입력하면 설치된 버전이 출력되면 정상적으로 설치 된 것이다.
추가로
node js를 쓰기 위한 키워드는 node 이고
node package manager를 이용하기 위해선 npm 키워드를 사용하게 된다.
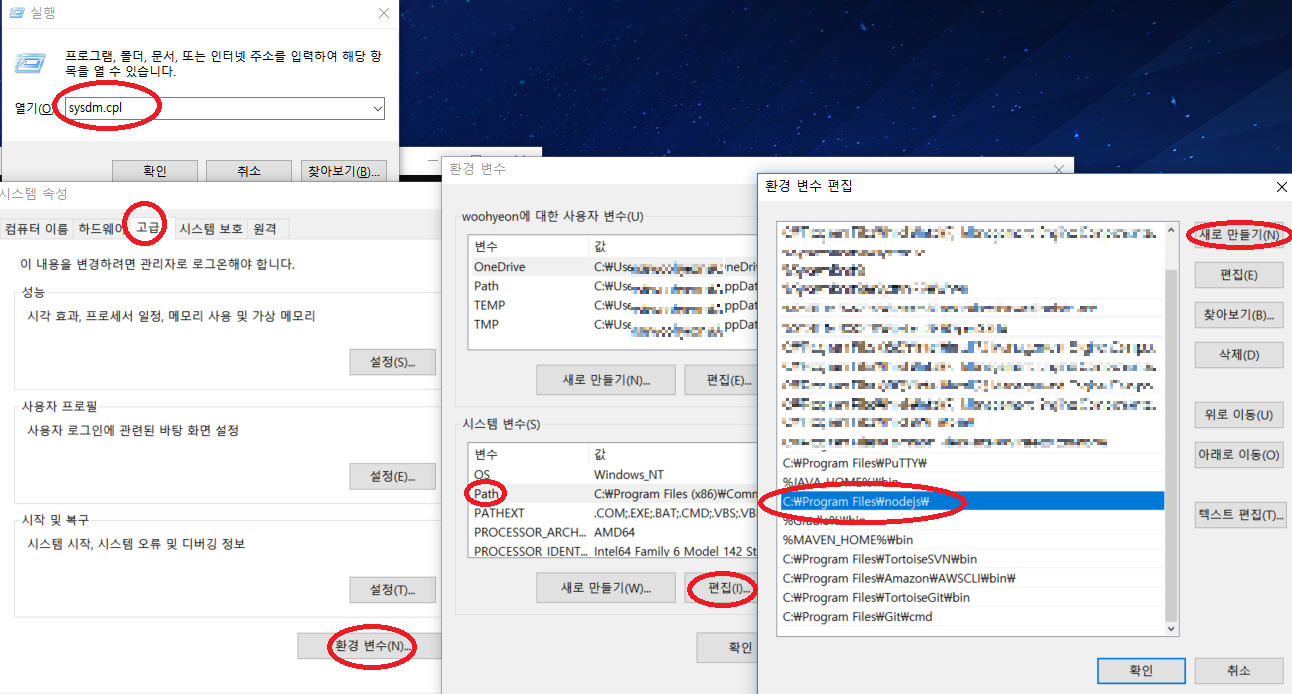
만약 설치 파일이 정상적으로 실행이 되었는데 버전이 출력되지 않는다면 환경변수가 등록되지 않은것이다.
윈도우키 + R 을 눌러 sysdm.cpl을 실행시키고 아래 사진과 같이
환경변수 시스템 변수 Path 항목에 nodejs가 설치된 경로를 추가하고 다시 콘솔창에 node -v를 찍어보자.

'Vue (+ Webpack) > 01. 설치 및 설정' 카테고리의 다른 글
| [Vue-Webpack]01-04. Vue, Webpack 설치 및 실행 (0) | 2019.07.03 |
|---|---|
| [Vue-Webpack]01-03. Vue를 작성할 에디터 설치 (0) | 2019.07.03 |
| [Vue-Webpack]01-01. Vue, Webpack를 시작하기 전에... (0) | 2019.07.03 |