노드 패키지 매니저를 이용해 설치해보자.
윈도우 콘솔창(윈도우키 + R을 누르고 cmd를 실행)을 기본으로 진행된다.
먼저 원하는 위치에 폴더를 생성을 하고 콘솔창을 이용해 해당 경로로 이동한다.
cd /~~/~~

이동 후 패키지 매니저를 이용해 전역으로 Vue-cli를 설치한다.
전역으로 사용한다는 키워드는 -g를 붙인다.
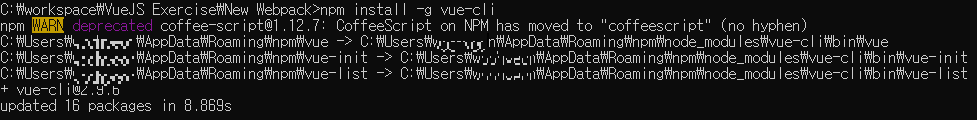
npm install -g vue-cli

설치되있다면 위와같이 업데이트 작업이 진행된다.
이제 해당 경로에 webpack을 설치
웹팩은 일반 설치가 있고 simple, 필요한 기능만 설치하는 방법이 있는데
simple의 경우 기능이 너무 없어서 일반 설치를 한다.
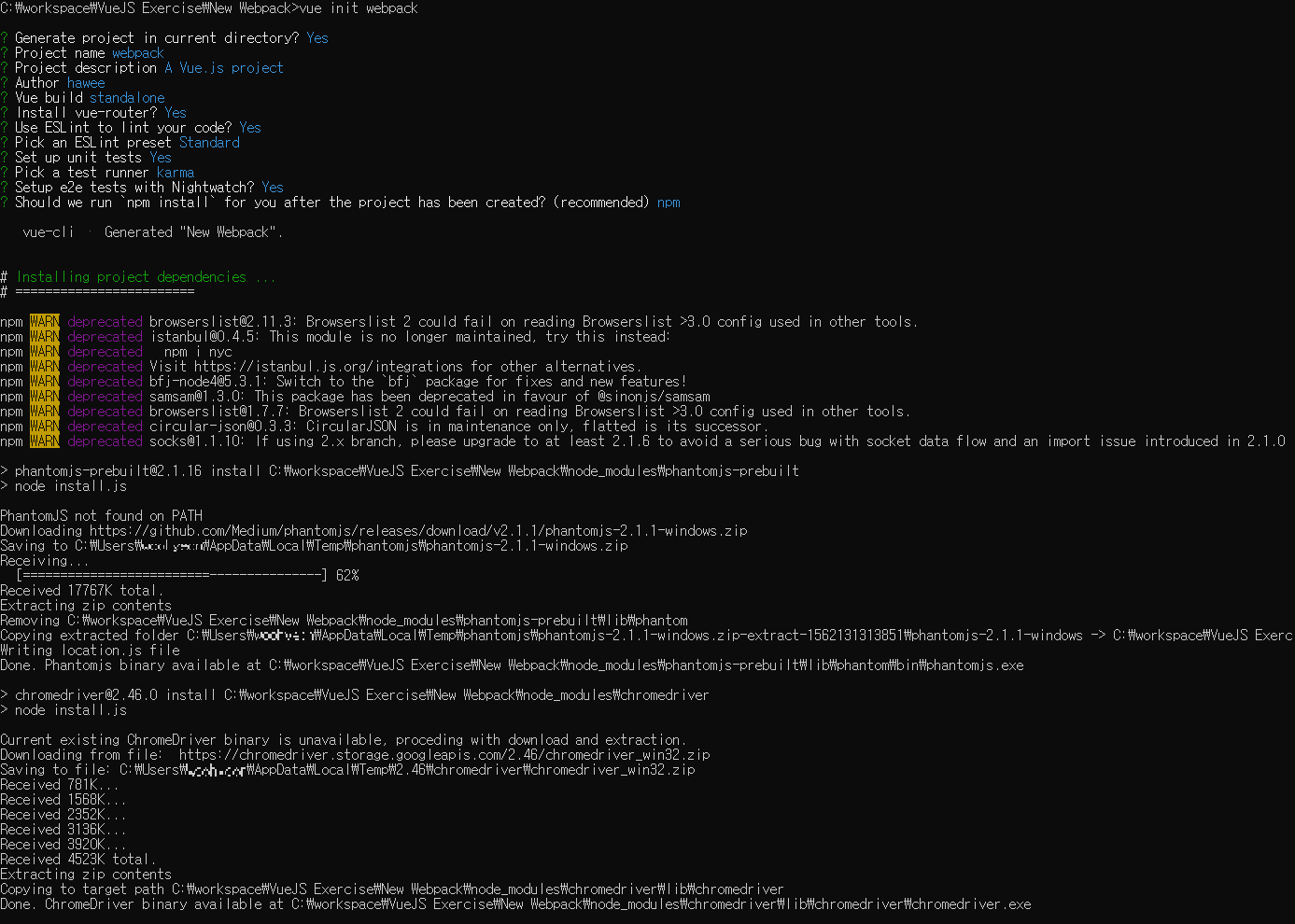
vue init webpack


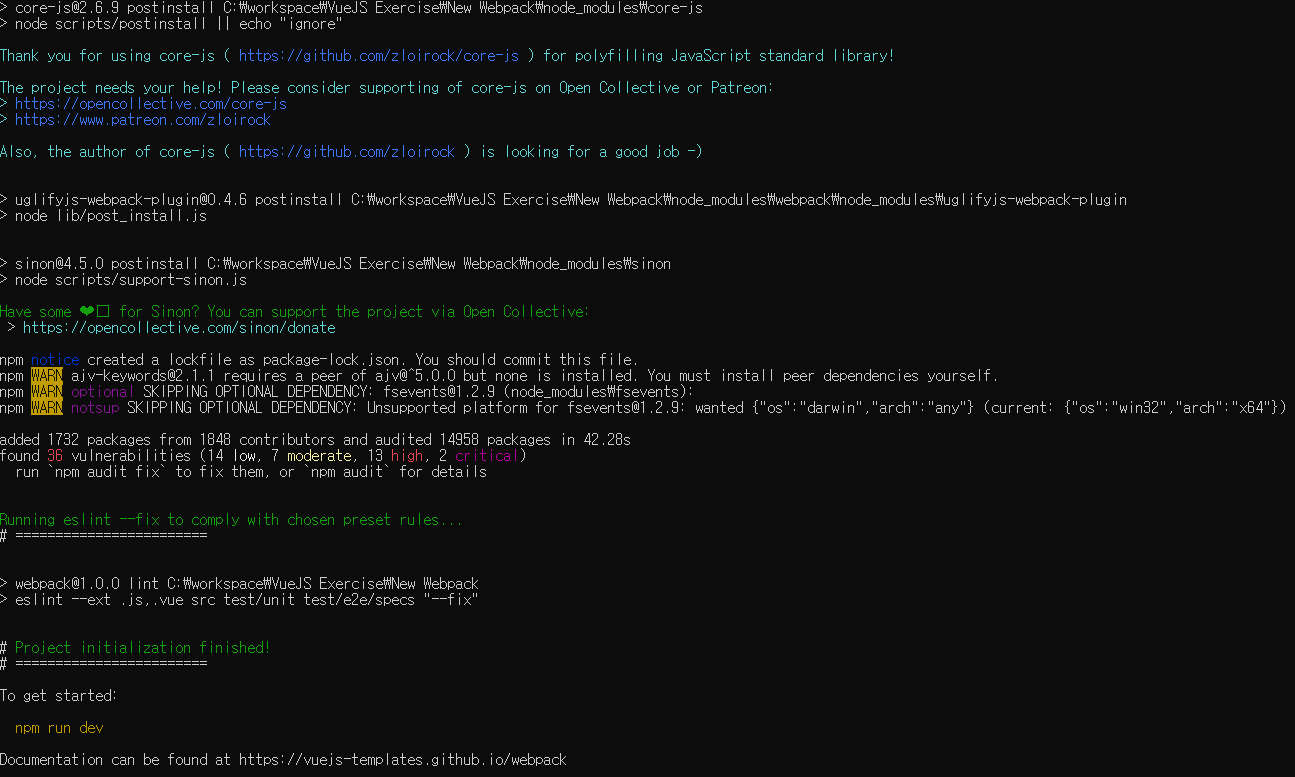
이와 같이 설치 진행 과정들을 보여주며 설치가 진행된다.
처음에 설치 키워드를 입력하면
? Generate project in current directory? Yes
? Project name webpack
? Project description A Vue.js project
? Author hawee
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner karma
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (recommended) npm
이와같은 기본설정이 나타난다. 버전에 따라서 기본 설정은 다른걸 요구하지만 대부분
영어문장 그대로 요구하는 값을 넣어주고 기본값이나 자주 사용하는 기능을 선택하면 된다.
vue-router : vue의 페이지 이동 기능을 담당
ESLint : 문장을 검사해주는 툴, 본인이 코드를 뒤죽박죽 쓴다면 추천
설치가 정상적으로 됫다면 프로젝트를 최신으로 업데이트(의존성을 통해 가져온 기능들)하고나서
개발자 모드로 웹팩을 실행시켜보자.
먼저 업데이트 키워드
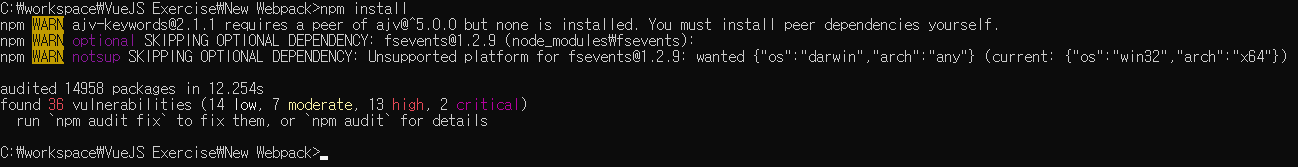
npm install

외부 기능을 사용하고 싶어서 추가했다면 npm install을 통해서 업데이트를 진행하자.
의존성을 통해서 누군가 만들어놓은 외부 기능을 install 키워드를 사용하면
node_modules, Dependencies 에 추가된다.
외부 기능들은 정말 많이 있고 사용하기 쉽기 때문에 Vue를 사용하는 이유 중 하나이기도 하다.
아래 사이트에서 검색해 볼 수 있다.
npm | build amazing things
Bring the best of open source to your company npm is the tool used by over 11,000,000 JavaScript developers around the world. Your developers already use it. Your company depends on it. Create an Org and get more out of the tools your team already knows an
www.npmjs.com
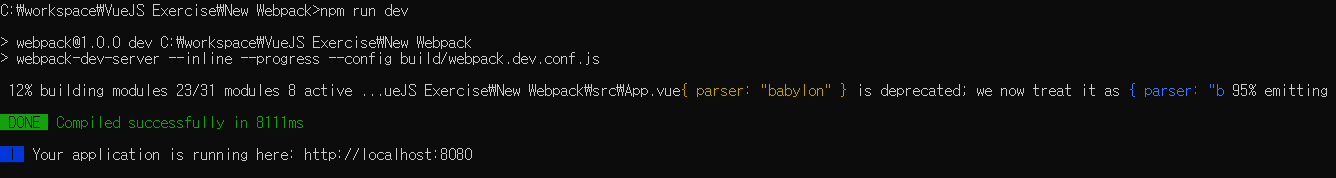
개발자 모드 키워드를 통해 실행시켜보자
npm run dev


개발자 모드로 빌드가 완료되면 접속할 수 있는 url이 나오고 해당 url로 접속하면 vue의 Hello world 페이지가 뜬다.
만약 포트를 8080에서 원하는 포트로 바꾸고 싶다면
npm run dev -- --port 1234
키워드를 사용하면 되고
종료하고 싶다면 콘솔창에서 Ctrl + C를 누르면 빠져나온다.
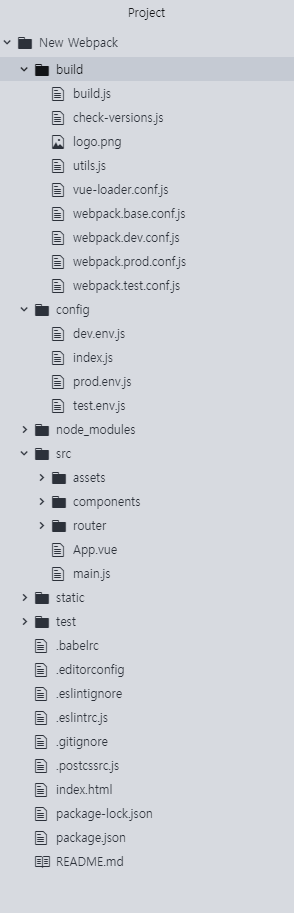
설치된 웹팩 프로젝트는 다음과 같은 구조로 이루어져있다.

build 폴더는 프로젝트 빌드 설정이 저장된 js 파일들이다.
빌드 경로나 포트 등 다양한 설정을 한다.
config 폴더는 개발자 모드, 실제 패키지 빌드 모드 등 구동할 환경에 대해 상세 설정을 할 수 있다.
node_modules 폴더는 많은 의존성 기능들을 다운받은 폴더이다.
- 이에 대한 의존성 내용은 가장 아래의 package.json의 Dependencies 값에서 확인
- java 프로젝트에서 메이븐이나 Gradle을 이용해 api를 가져오고 의존성관리를 하는것과 비슷하다.
src 폴더는 실제 Vue 소스를 작성할 폴더들의 집합이다.
이로써 Vue Webpack 설치 및 환경설정은 끝났다.
프로젝트에서 Vue는 화면 역할을 하게 될 것이고
나중에 포스트 할 Spring Boot는 Spring Framework MVC 패턴은 html 파일, View를 리턴하는것과 달리
Rest API라고 Request가 오면 알맞은 JSON 형태의 Response 데이터를
return하는 서버로 DB에서 데이터를 뽑아오는 역할을 하게 된다.
'Vue (+ Webpack) > 01. 설치 및 설정' 카테고리의 다른 글
| [Vue-Webpack]01-03. Vue를 작성할 에디터 설치 (0) | 2019.07.03 |
|---|---|
| [Vue-Webpack]01-02. Vue 설치를 위한 Node JS 설치 (0) | 2019.07.03 |
| [Vue-Webpack]01-01. Vue, Webpack를 시작하기 전에... (0) | 2019.07.03 |