Vue를 다룰 수 있는 프로그램은 크게 InteliJ, Eclipse, Atom, Visual Studio Code 등이 있다.
InteliJ (유료)
돈에 여유가 있다면 InteliJ를 구매하여 사용하는것을 추천한다.
성능, 기능 등 개발에 있어 중요한 부분이 다른 개발 툴에 비해 좋다고 생각한다.
스프링, DB툴 등 여러가지가 포함되어 있다.
Eclipse (무료)
이클립스는 이클립스 마켓 스페이스에서 CodeMix 의 Vue 툴을 받아서 사용하면 되는데
CodeMix는 몇일동안 체험판으로 사용할 수 있지만 시간이 지나면 유료 라이선스를 요구한다.
그리고 이클립스는 성능이 좋은편은 아니다. 대표적으로 자동완성 기능이 돌 때 프로그램이 살짝 멈춘다..
Visual Studio Code (무료)
사용하지 않아봤지만 Atom 만큼 다양한 툴이 많지 않았던것으로 기억
Atom (무료)
아톰은 이런 패키지가 있을까? 하면 다 있다. 하지만 패키지를 설치하면 설치 할 수록 프로그램이 무거워짐
블로그에서는 무료버전인 아톰으로 Vue Webpack을 포스트 하겠습니다.
아톰은 https://atom.io/ 공식 사이트에서 다운로드, 설치
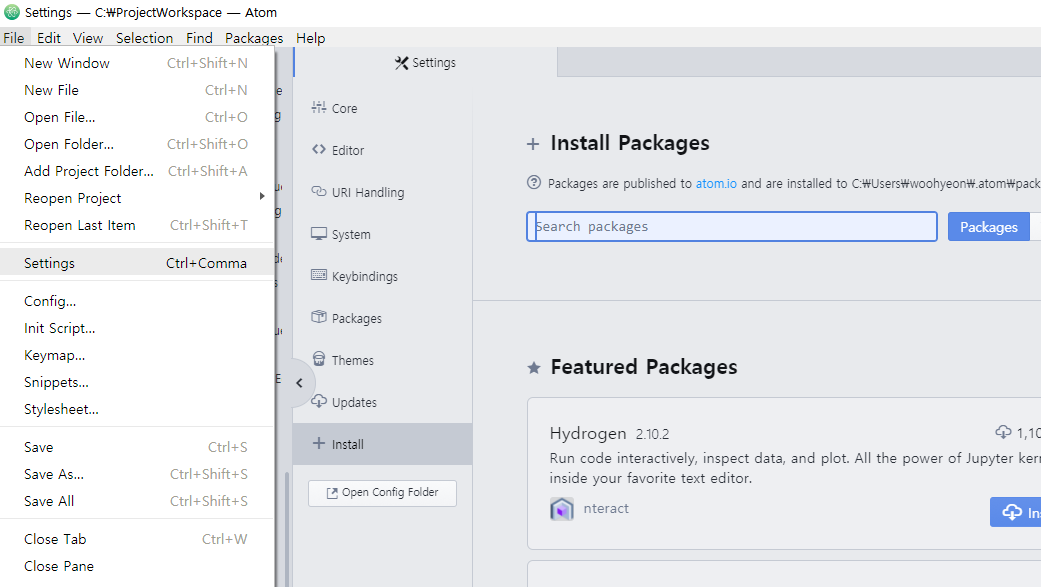
메뉴 상단바 Setting - install에서 다양한 패키지를 받을 수 있다.

내가 사용하는 패키지
active-power-mode - 타자를 칠 때 마다 이펙트 효과, 화려해용...
atom-beautify - 코드에 색깔을 적절하게 부여해서 가시성을 높여줌
autoclose-html-plus - html을 작성할 때 > 꺽쇠를 이용해 닫으면 마무리 태그</> 자동 완성
busy-signal - 로딩 표시
color-picker - 색상 코드 선택 UI 추가
eclipse-keybindings - 이클립스 단축키 적용
emmet - 에밋 코드 적용
highlight-selected - 코드 중 커서로 선택한(하이라이트) 글자 중 같은 글자를 보기 쉽게 표시
javascript-snippets - js 자동완성
language-vue - Vue 환경 적용
minimap - 스크롤에 화면을 작게 표시
minimap-hide - 여러창을 띄었을때 보고있는 창만 미니맵 표시
minimap-lens - 미니맵에 마우스 올리면 미리보기 렌즈 표시
open-html-in-browser - 현재 페이지 브라우저로 열기
'Vue (+ Webpack) > 01. 설치 및 설정' 카테고리의 다른 글
| [Vue-Webpack]01-04. Vue, Webpack 설치 및 실행 (0) | 2019.07.03 |
|---|---|
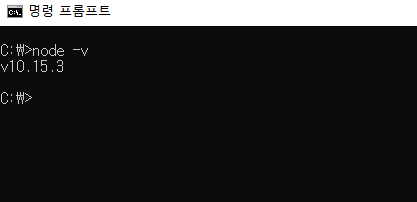
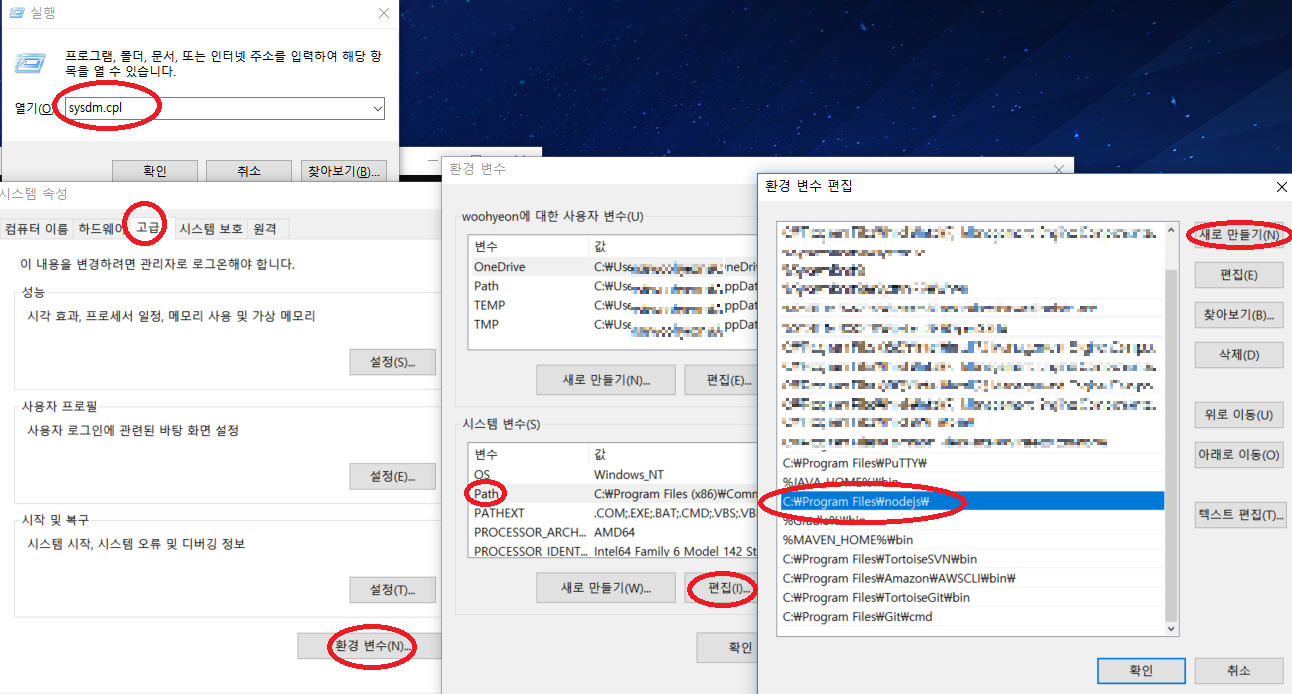
| [Vue-Webpack]01-02. Vue 설치를 위한 Node JS 설치 (0) | 2019.07.03 |
| [Vue-Webpack]01-01. Vue, Webpack를 시작하기 전에... (0) | 2019.07.03 |